머티리얼 디자인이라고 부르는 게 맞는지 잘은 모르겠지만, 가끔 모바일에서 어떤 사이트를 들어가 보면 주소창 색상이 기본 색상이 아니라 이쁜 색상으로 표시되는 사이트들이 있어, 이건 어떻게 하는 건가 궁금해 찾아보니 어려울 줄 알았으나 굉장히 간단했습니다. 머티리얼 디자인 적용은 사이트를 가지고 있지 않아 블로그에만 적용해보았는데 사이트에도 적용 가능할 거라 생각합니다.
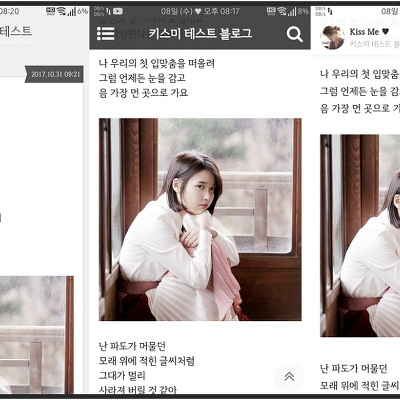
▲ 이런 식으로 주소창 부분 색상을 변경
참고 구글 디벨로퍼스
안드로이드 크롬 브라우저에서 볼 때 적용한 색상으로 보이고, IOS 기기는 가지고 있지 않아 확인하지 못하였습니다. IOS 기기에서 접속하신 분들이 계시다면 어떻게 보이는지 이야기해주시면 감사하겠습니다 :)
▲ 관리자 페이지 HTML에 들어가 <head> 와 </head> 사이에 아래 메타태그를 넣어주고 우측 상단 저장 버튼을 클릭해 저장해줍니다. 저는 </head> 바로 위에 넣어주었습니다. 메모장에 입력해둔 첨부파일도 같이 올리니 첨부파일을 받으셔도 됩니다.
<meta name="theme-color" content="#색상코드6자리">
▲ 잘 적용 되었나 확인해봅니다.
▲ 저는 테스트로 설명글에서 잘 보일 수 있게 핑크 계열로 색상을 선택해 보았는데, 자신의 블로그에 맞게 색상 코드를 넣어주면 됩니다.
색상 코드는 아래 구글 색상 코드를 참고하시면 좋을 거 같습니다.



 모바일 주소창 머티리얼 디자인 적용.txt
모바일 주소창 머티리얼 디자인 적용.txt