얼마 전 무료 폰트 이롭게 바탕체를 소개했었는데, 이롭게 바탕체가 웹에 최적화된 폰트라고 하여 티스토리 블로그에 적용해보았습니다. 적용해 본 스킨은 #1 반응형 스킨. Fastboot 스킨, Square 스킨. 3가지 스킨에 테스트로 적용해보았고, 아래 있는 스샷을 간략하게 참고하시면 됩니다.
관련 글
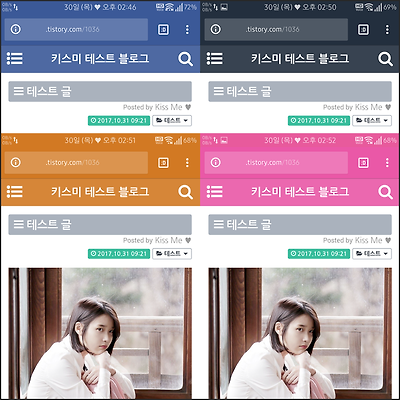
< Square / Fastboot / #1 반응형 스킨 >
먼저 Fastboot 스킨에 적용해보겠습니다. 위에 언급한 다른 스킨들도 방법은 동일합니다. 그리고 혹시 모르니 스킨 보관을 먼저 해두시길 바랍니다.
▲ 이롭게 바탕체 적용하기
https://iropke.com/archive/iropke-batang-css.html
이롭게 바탕체 홈페이지에 나와 있는 웹폰트 주소와 font-family 속성에 넣어줄 이름을 복사합니다. 아래 첨부파일 메모장에도 적어두었으니 첨부파일을 받으셔도 됩니다.
@import url('//cdn.jsdelivr.net/font-iropke-batang/1.2/font-iropke-batang.css');
Iropke Batang
▲ 관리자 페이지 HTML/CSS - CSS 로 이동합니다.
▲ @charset "UTF-8"; 밑에 @import url('//cdn.jsdelivr.net/font-iropke-batang/1.2/font-iropke-batang.css'); 이롭게 바탕체 웹폰트 주소를 넣어주고 / 돋움 이라고 적힌 부분을 지우고 Iropke Batang 을 대신 적어줍니다.
▲ 그러면 이렇게 되었을 겁니다. 우측 상단 저장 버튼으로 저장하세요. 자신의 블로그에 들어가 적용되었는지 확인해보면 됩니다.
만약 Fastboot 스킨에서 본문 글씨가 작으면
/*모바일 에서 볼때*/
.article {
font-size: 12pt!important;
}
/*태블릿 에서 볼때*/
@media (min-width: 768px){
.article {
font-size: 12pt!important;
}
}
/*데스크탑 에서 볼때*/
@media (min-width: 1024px){
.article {
font-size: 13pt!important;
}
}
▲ 이 소스를 font-family 아래 적당히 넣어주고 우측 상단 저장 버튼으로 다시 저장하면 됩니다. 이것도 아까 첨부한 메모장에 적혀 있습니다.
▲ 이런 식으로 넣어주고 저장하시면 됩니다. 폰트 사이즈는 본인이 원하는 사이즈로 수정하셔도 됩니다.
< 폰트 사이즈 변경 전 / 후 >
▲ 위 이미지처럼 폰트 사이즈가 변경됩니다.
▲ Square 스킨도 Fastboot 스킨과 마찬가지로 동일하게 적용하면 됩니다.
관련 글
▼ 아래는 Fastboot 스킨 적용 모습
▼ 아래는 Square 스킨에 적용 모습. 이 스킨과 이롭게 바탕체가 잘 어울리는 거 같습니다.
▼ 아래는 #1 반응형 스킨에 적용 모습



 이롭게 바탕체 적용 소스.txt
이롭게 바탕체 적용 소스.txt