구글 웹폰트처럼 한글 웹폰트를 미리 볼 수 있는 사이트가 있어 소개해드립니다.
돋움체 계열 11개 웹폰트와 바탕체 계열 6개 웹폰트 미리 보기가 가능합니다.
또한, 다운로드 링크 및 라이선스 정보도 함께 제공하고 있으니 참고하시길 바랍니다.
▶ 한글 웹폰트 글꼴보기집
http://youngkang.me/hangul-webfont-showcase
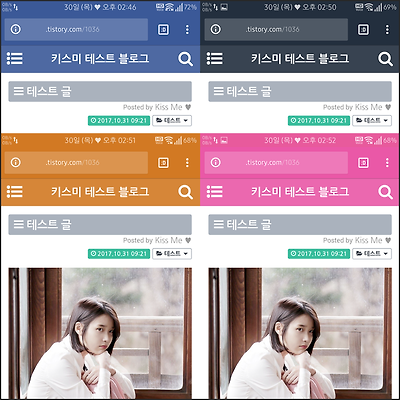
<바른바탕체 / 푸른전남체 웹폰트 적용 모습>
▲ 한글 웹폰트 글꼴보기집 사이트에 들어가면 가장 먼저 보이는 화면입니다.
▲ 나눔고딕, 나눔바른고딕, 나눔스퀘어, 아리따 돋움 등등 돋움체 계열 11개 웹폰트를 볼 수 있습니다.
▲ 나눔 명조, 바른바탕체 등등 바탕체 계열 6개 웹폰트를 볼 수 있습니다.
▲ 테스트로 얼마 전 소개해드린 푸른전남체를 웹폰트로 적용해보겠습니다. 푸른전남체를 선택하여 미리 보기로 글꼴을 확인합니다.
상단 각 폰트 라이선스 정보 부분은 먼저 확인하시는 게 좋습니다.
▲ 각 브라우저에서 보이는 글꼴 렌더링 미리 보기
▲ 하단에 보면 웹폰트로 사용하기가 있습니다.
@import url('//cdn.rawgit.com/young-ha/webfont-archive/master/css/PureunJeonnam.css');
이 부분을 복사해줍니다.
블로그 폰트 변경 전 스킨 보관은 미리 해두시길 바랍니다.
▲ 티스토리 관리자 페이지 HTML/CSS - CSS 탭으로 이동
상단 @charset "utf-8"; 밑에 조금 전 복사한 @import url... 주소를 붙여넣어줍니다.
▲ font-family 뒤에 PureunJeonnam 폰트 이름을 복사
▲ font-family 부분 제일 처음에 있는 폰트 이름을 PureunJeonnam 으로 바꿔주고 우측 상단 저장 버튼으로 저장합니다.
▲ 푸른전남체가 잘 적용되었나 확인합니다.
▲ 바른바탕체 / 푸른전남체
웹폰트 라이선스 부분을 꼭 확인하시고, 자신의 블로그에 맞는 웹폰트를 적용하시면 됩니다.